
Iliustracijos autorė: Eleana Gkogka
Marina Romaniuta, Vilniaus technologijų ir dizaino kolegijos absolventė, rašydama baigiamąjį darbą, apibendrino šaltinius apie geštalto principus. Šis baigiamasis darbas tapo šio straipsnio pagrindu.
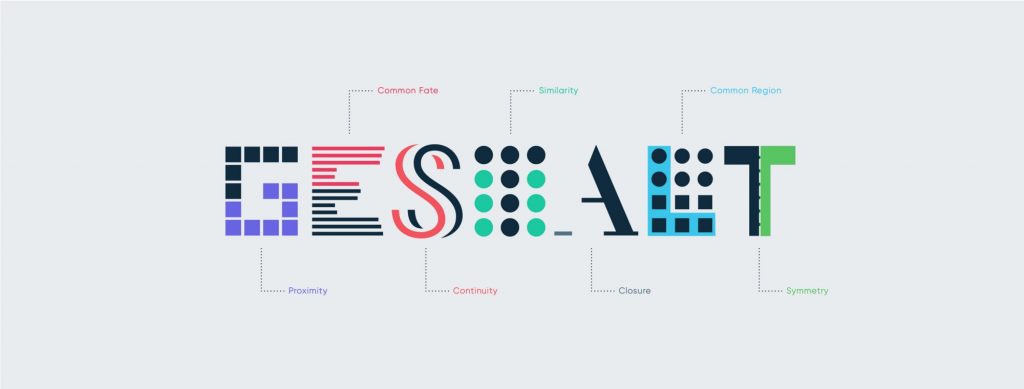
Kas yra „geštaltas“?
Geštalto principai – tai teorijos, analizuojančios pilkąsias mūsų žvilgsnio sritis. Iš esmės jais pagrįstos dauguma pagrindinių dizaino taisyklių. Šie principai paaiškina, kaip galima pakeisti tai, kaip žmonės suvokia vizualius objektus, keičiant jų išdėstymą, perspektyvas, matmenis ir t. t. „Geštaltas“ iš tiesų nėra kokio žmogaus pavardė, tai vokiečių kalbos žodis, reiškiantis pavidalą, formą, figūrą. XX amžiaus pradžioje taip buvo pavadintas psichologinis judėjimas, kuriam vykstant atsirado geštalto principai.
„Pasakojama, kad 1910 m. psichologas Maxas Wertheimeris praregėjo stebėdamas seką, kuria įsižiebdavo ir užgesdavo švieselės geležinkelio pervažoje. Tai buvo panašu į mirkčiojantį apšvietimą, kuris įrengiamas aplink kino teatrų iškabas. Stebėtojui atrodo, kad švieselė laksto aplink iškabą, nuo vienos lemputės iki kitos, nors iš tiesų šį įspūdį lemia seka, kuria įjungiami ir išjungiami šviesos šaltiniai, o švieselė visai nejuda.“
Būtent šis skirtumas tarp to, kaip suvokiami vizualiniai stimulai, palyginti su tuo, ką žmogus mato iš tiesų, ir tapo geštalto judėjimo pagrindu per kelis paskesnius dešimtmečius. M. Wertheimeris kartu su savo kolegomis sukūrė vizualinio suvokimo teorijas, kurios praėjus daugiau kaip pusei amžiaus tapo pamatiniais naudotojų sąsajų dizaino principais. Geštalto principams būdinga tendencija suktis apie tas pačias šiek tiek panašias sąvokas. Tai susiję su visu vizualiniu suvokimu, ir šios idėjos ypač taikytinos naudotojų sąsajos dizainui.
Vientisumas
Žmogus, mėgindamas identifikuoti objektą, iš pradžių stengiasi nustatyti jo kontūrus. Tada imasi gretinti objekto kontūrus su jam žinomomis formomis, ieškodamas sutapimų. Ir tik po to, kai stebimo objekto kontūras sutampa su kokiu nors žinomu šablonu, prasideda visumą sudarančių dalių identifikavimas.
Kaip tai pritaikytina kuriant interneto svetainių dizainą: Formoms ir kontūrams reikia teikti pirmenybę prieš smulkias detales (neatsižvelgiant į tai, kokios kūrybiškos jos yra ar kaip pritrenkiamai atrodo). Neturi prasmės tai, kaip patraukliai ir spaustinai atrodys mygtukas, jeigu jūsų svetainės lankytojai negalės atpažinti, kad tai mygtukas.

Iliustracijos autorė: Eleana Gkogka
Reifikacija
Mūsų smegenys visada stengiasi užpildyti spragas, kai praleista kokia nors informacija. Tai leidžia suvokti vizualinius efektus, net jeigu jie yra padriki ar riboti.

Iliustracijos autorė: Eleana Gkogka
Nors aukščiau parodyta figūra su neaiškiomis ar neužbaigtomis formomis, tačiau joje galima suvokti prasmę, nes mūsų smegenys veikia taip, kad pamatytume paprastą, suprantamą ir pažįstamą formą.
Kaip tai pritaikytina kuriant interneto svetainių dizainą: Žiūrovas galės užpildyti spragas tol, kol bus pakankamai informacijos, kad būtų galima perduoti kokio nors objekto vaizdą. Vadinasi, galima naudoti tuščią erdvę (angl. whitespace), laikant ją dar viena projektavimo priemone.
Multistabilumas
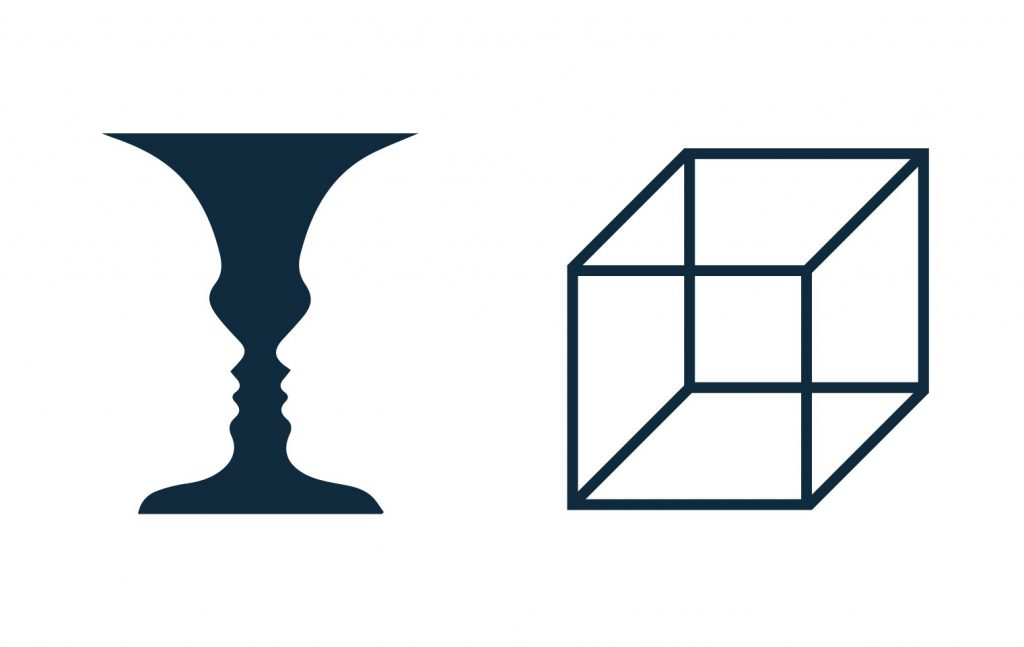
Multistabilumas (angl. multistability) – tai sąmonės polinkis suvokti objektą nevienareikšmiškai ir persijungti tarp dviejų skirtingų interpretacijų. Kai kurie objektai gali būti suvokiami keliais būdais. Neįmanoma fokusuotis į du objektus iš karto, vietoj to suvokiant bus peršokama nuo vieno objekto prie kito. Ir tada kuo labiau fokusuojamasi į vieną iš interpretacijų, tuo labiau dominuojanti ji tampa. Šis principas yra pagrindinis, kuriuo paremta daugybė optinių iliuzijų, toliau pateiktas vienos iš jų pavyzdys.

Iliustracijos autorė: Eleana Gkogka
„Kaip tai pritaikytina kuriant interneto svetainių dizainą: Venkite daugybinių interpretacijų! Reikia įsitikinti, kad kuriamas dizainas bus matomas tik taip, kaip jis buvo sumanytas. Ir sustiprins sąsajos įtaką lankytojui. Tinkamumo naudoti bandymai (angl. usability testing) padės nustatyti šias problemas, net jeigu naudotojas turi matyti tiktai dizainą ir net jeigu bus nepriklausomas ekspertas, sėdintis šalia.“ (ištrauka iš Cao J., Zieba K.; Stryjewski K.; Ellis M. Web UI Design for Human Eye UXPin)
Invariantiškumas
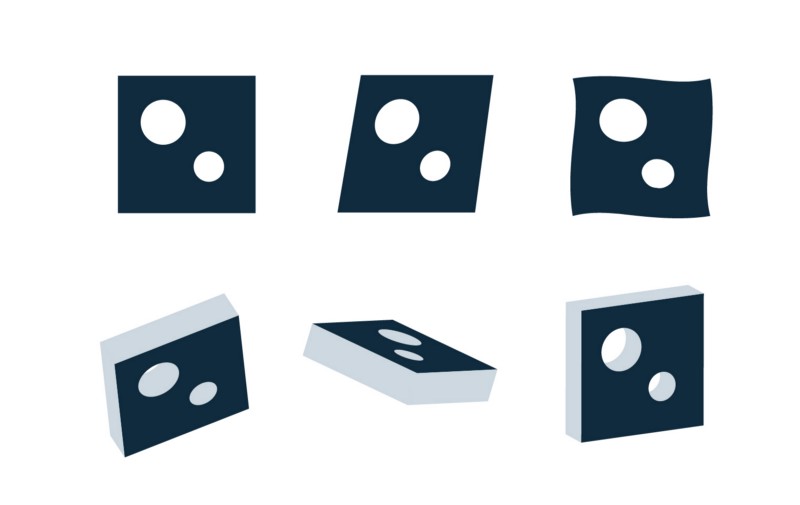
Invariantiškumas (angl. invariance), kaip ir formavimas, yra kita taktinė mūsų smegenų ypatybė, leidžianti atpažinti objektus, nepaisant jų neatitikties. Invariantiškumas yra gebėjimas atpažinti kontūrus ir objektus, nepriklausomai nuo jų pasukimo, mastelio ar nedidelės deformacijos.

Iliustracijos autorė: Eleana Gkogka
Nepaisant deformacijų ir iškraipymų nesunku suprasti, kas pavaizduota pateiktame pavyzdyje.
Kaip tai pritaikytina kuriant interneto svetainių dizainą: invariantiškumas gali neturėti tiesioginės įtakos interneto svetainių dizainui kaip ir kitiems geštalto principams, tačiau invariantiškumas dažnai pritaikomas, kuriant CAPTCHA kodus.
Geštalto principų taikymas, kuriant interneto svetainės dizainą
Laikui bėgant geštalto principai buvo surinkti ir papildyti. Toliau aprašyti tik patys svarbiausi iš jų, kurie bus pravartūs dizaineriams kasdieniame darbe.
Panašumas
Objektai, kurie atrodo panašūs, bus suvokiami kaip labiau susiję, nei tie kurie nepanašūs.
Tai turi didžiulę reikšmę kuriant interneto svetainių dizainą, tame sektoriuje, kuriame informacijos mainai vyksta itin sparčiomis ir paprastomis sąlygomis. Sukūrę kelis elementus, vizualiai panašius vienas į kitą, leidžiame intuityviai suvokti naudotojui, kad tai, kas teisinga vienam elementui, bus teisinga ir kitiems. T. y. jeigu vienas elementas vertas paspaudimo, tai ir kiti bus tokie pat. Vienodai atvaizduojant pagal prasmę panašią (arba identišką) informaciją lankytojams padedama greičiau ir efektyviau apdoroti ir suprasti pateiktą medžiagą. Interneto svetainių dizaino kūrimo srityje šie procesai yra svarbiausias dalykas. Jeigu objektai panašūs pačiomis pagrindinėmis savo charakteristikomis, tai dauguma naudotojų laikys juos vienodais. Ir net jeigu panaši bus tik viena charakteristika, objektai bus grupuojami būtent pagal šį požymį.

Iliustracijos autorė: Eleana Gkogka
Panašumas neturi būti identiškas, identiškumas gali būti spalvos, dydžio, išdėstymo intervalų ir t. t. atžvilgiu. Sumanus dizaineris naudojasi panašumu perteikdamas prasmę, siekdamas sutaupyti laiko paaiškinimams, taip pat kurdamas šablonus ir suvoktinas struktūras.
Figūra ir fonas
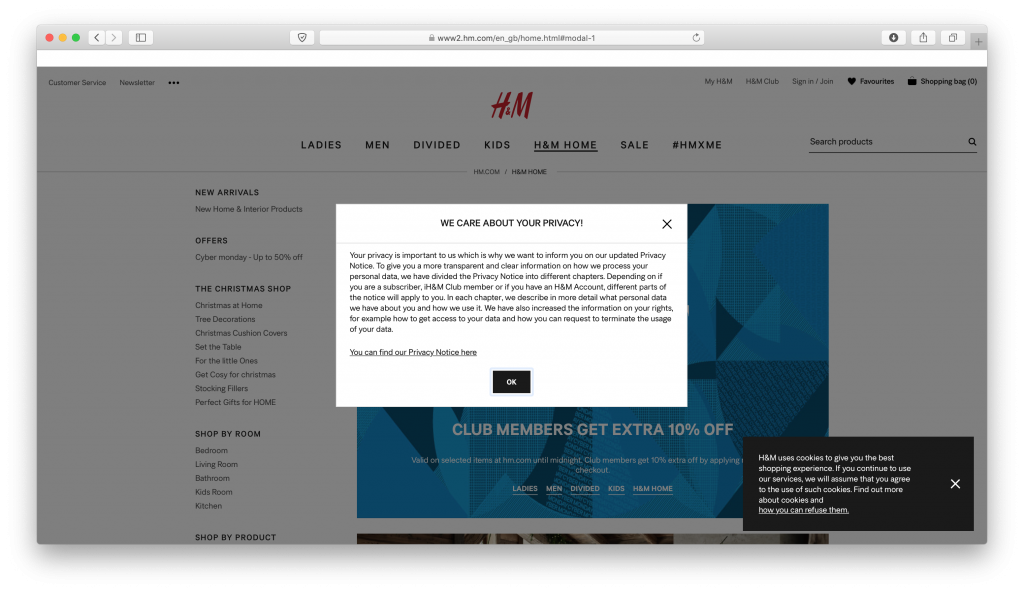
Visą dizainą sudaro elementai, kurie suvokiami kaip figūros (atskiri fokuso elementai) arba pagrindo elementai (fonas, kuriame yra figūros). Vienas iš pamatinių dizaino principų ir bus tai, kaip organizuojamos visos šios formos ir erdvės. Santykis tarp figūros ir fono gali būti svetainės lankytojui skirtingas akstinas ir lemti tai, kaip lankytojas juos interpretuos.
Toliau paveiksle parodytas pavyzdys, koks gali būti fono santykis, kai visas jo suvokimas paremtas tuo, kad likusi puslapio dalis patamsėja, o figūra su reklama gula ant jos.

Figūros ir fono santykis gali būti trijų tipų:
- Stabilus. Suprantama, kur figūra, o kur fonas. Vienas arba kitas paprastai vyrauja kompozicijoje.
- Reversinis. ir figūra, ir fonas vienodai traukia žiūrovo dėmesį. Tai sukuria įtampą, dėl kurios kiekvienas jų (ir figūra, ir fonas) gali pranokti kitą, tai lemia dizaino dinamiškumą.
- Nevienareikšmis. Elementai tuo pačiu metu gali būti ir figūra, ir fonas. Jie sudaro ne mažiau įdomias formas, o žiūrovas pats ieško savojo taško įeiti į kompoziciją.
Priklausomai nuo to, koks figūros ir fono santykis nustatomas ir kaip balansuojama figūra bei fonas, auditoriją galima nukreipti žiūrėti įvairių dizaino dalių ir interpretuoti tai, ką jie mato įvairiuose kontekstuose.
Grupavimas
Vienas nuo kito besiskiriantys elementai gali būti grupuojami kartu. Pagal geštalto principus siūlomi du naudojimo būdai:
Artumas
Šiuo atveju erdvė naudojama elementams sujungti ir atskirti, kai kuriuos elementus įkeliant į tam tikrą erdvę. Pavyzdys gali būti toks: atstumai tarp teksto pastraipų puslapyje yra didesni negu tarpai tarp teksto eilučių pastraipoje.

Iliustracijos autorė: Eleana Gkogka
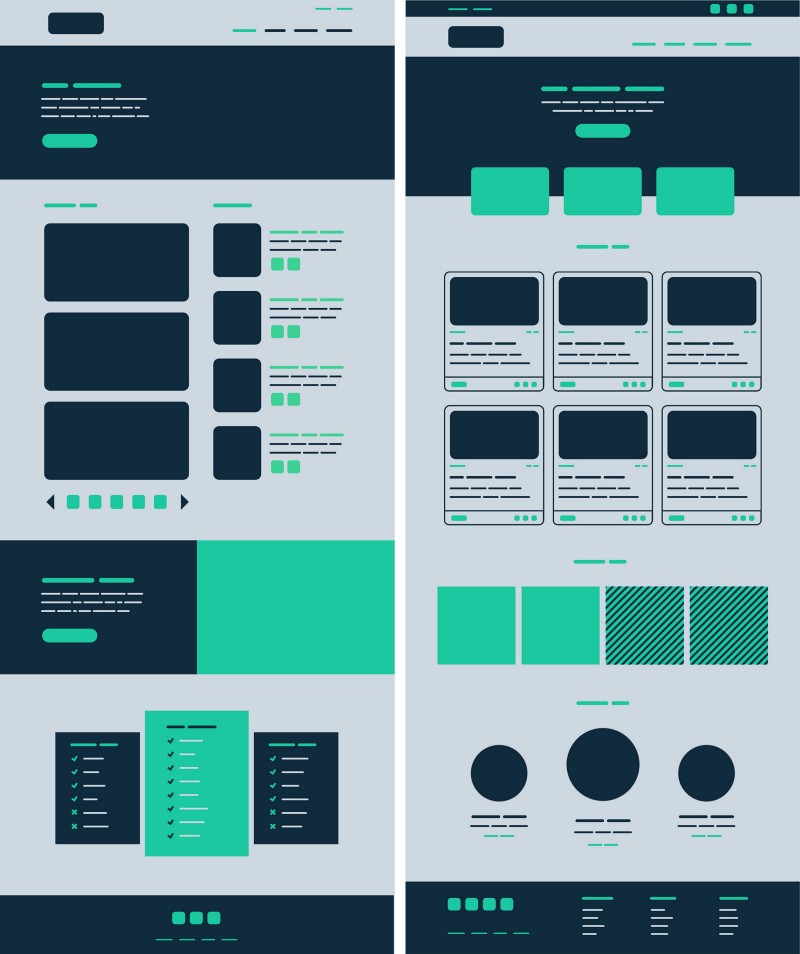
Bendra sritis
Šis principas primena artumo principą: elementai, išdėstyti vienos srities ribose, suvokiami kaip grupė. Bendros srities principas ypač pravartus sąsajų dizaine: jis padeda sugrupuoti informaciją ir organizuoti turinį, taip pat leidžia atskirti vieną turinio grupę nuo kitos arba sukurti fokusavimo tašką. Bendra sritis sustiprina hierarchiją, pagerina turinio skaitomumą ir padeda išskirti reikiamą informaciją. Bendros srities principas padeda sujungti kelis skirtingus elementus, esančius didelės elementų grupės sudėtyje. Tokiam grupavimui galima naudoti linijas, spalvas, formas ir figūras. Pagal tą patį principą kai kuriuos elementus galima iškelti į pirmą planą, taip pabrėžiant jų reikšmingumą.

Iliustracijos autorė: Eleana Gkogka
Užbaigtumas
Remiantis pirmiau aprašytais principais, pagal kuriuos žmogaus smegenys užpildo neužbaigtų objektų spragas, čia erdvė naudojama kaip tarpai tarp elementų. Naudotojai juos užpildo savo pačių informacija, kad iš dalių susidarytų visuma. Jeigu vietos pernelyg daug, užbaigimas neįvyksta. Jei erdvės per mažai, užbaigimas tampa nebūtinas. Tiktai tinkamas tuščio ir užpildyto ploto santykis suaktyvina erdvę ir lemia užbaigimą. Dizaineris gali pasinaudoti tuo kaip privalumu.

Iliustracijos autorė: Eleana Gkogka
Šiuo atveju reikia sujungti visas dalis į visumą, smegenys užpildys visas spragas trūkstamais elementais, reikalingais suformuoti visai ikonai ar logotipui.
Tęsimas
Šis principas susijęs su užbaigimo principu, jis skelbia, kad naudotojo žvilgsniui slenkant nuo vieno objekto prie kito sukuriamas impulsas, o maketo dizaino linijos įgauna ypatingą galią. Paprastai tariant, jei elementai bus išdėstyti tiesia arba grakščiai išlenkta linija, jie mums atrodys labiau susieti tarpusavyje, skirtingai negu elementai, išdėstyti atsitiktine tvarka arba laužtine kreive.
Linija išdėstyti elementai suvokiami kaip sugrupuoti. Kuo grakštesnė linija, tuo paprasčiau elementai sugula į vientisą figūrą. Šis principas padeda nukreipti naudotojo žvilgsnį per puslapį ir padaryti puslapio turinį jam aiškesnį. Be to, padeda sustiprinti atskirų objektų grupavimą ir atkreipti naudotojų dėmesį į reikiamus skyrius. Kai tęsimo efektas nutrūksta – tai ženklas naudotojui, kad vienas loginis blokas baigėsi ir reikia žiūrėti kitą.

Iliustracijos autorė: Eleana Gkogka
Pabaigai
Labai svarbu suvokti geštalto teorijos principus, nes jie yra pamatiniai viskam, ką daro naudotojų sąsajų dizaineriai. Kiekvienas iš aukščiau išvardytų principų yra svarbus internetinio puslapio dizaino kūrimo požiūriu.
