Pastaruoju metu, diskutuojant su dizaineriais ar net programuotojais, iškyla vis tie patys klausimai, susiję su nuorodomis:
- Kaip išskirti nuorodas, kurių paspaudimas pakeičia turinį, bet neiššaukia viso puslapio perkrovimo?
- Kaip turi būti žymimos nuorodos ant kurių užvedus pelės kursorių iššoka pagalba?
- Kokiais atvejais išskiriamos nuorodos, kurias paspaudus puslapis atsidaro naujame naršyklės lange?
- Ar nuorodos į kitą svetainę turi būti papildomai išskiriamos?
Nuorodų pabraukimas
Vieni visas nuorodas pabraukia ištisine linija, kiti – išskirdami jas kita spalva nenaudoja jokio pabraukimo, treti – naudoja pabraukimus priklausomai nuo nuorodos tipo. Dažniausiai sutinkamas žymėjimas: ištisine linija pabraukiamos standartinės nuorodos į kitus puslapius, punktyrine – nuorodos, kurių paspaudimas pakeičia turinį, bet neiššaukia viso puslapio perkrovimo, taškine – nuorodos ant kurių užvedus pelės kursorių iššoka kontekstinė pagalba, dviguba – nuorodos ant kurių užvedus pelės kursorių iššoka reklama, perbrauktos – nuorodos, kurios nepasiekiamos ir t. t.
Kyla natūralus klausimas – koks variantas tinkamiausias naudotojams? Kaip visada nėra vieno teisingo atsakymo.
Pabraukti ar ne?
Pirmiausia, naudotojų patyrimo ekspertai vieningai sutinka, kad nuorodos turi aiškiai skirtis nuo paprasto teksto. Dažniausiai siūlomas „spalva + pabraukimas + reakcija užvedus“ derinys, tačiau, anot vieno seno tyrimo, nuorodų pabraukimai mažina skaitomumą. Dėl šios priežasties, projektuojant svetaines su dideliu kiekiu tekstinės informacijos, rekomenduojama nenaudoti jokio pabraukimo, o vietoje jo išskirti nuorodas tik teksto spalvą kaip tai daro Facebook, Microsoft ir kt. Aišku, galimi ir kiti variantai:
- kitos spalvos tekstui naudoti pabraukimą, kuris yra švelnesnės spalvos nei teksto spalva;
- kitos spalvos tekstui nenaudoti pabraukimo, tačiau pakeisti teksto foną ir t.t.;
Kita vertus, nuorodų pabraukimas – istoriškai tapo de facto nuorodų išskyrimo standartu. Dėl šios priežasties, jei nesate 120% tikri, kad nuorodų nereikia pabraukti, turite pabraukti visas iki vienos nuorodos.
Dar vienas aspektas, į kurį reikia atkreipti dėmesį – daug naudotojų, bet kokį pabrauktą tekstą supranta kaip nuorodą, todėl venkite pabraukimo paprastam tekstui.
Kaip pabraukti?
Atsakant į šį klausimą, yra dar daugiau neapibrėžtumo. Skirtingas pabraukimas gali suklaidinti arba sugluminti nepatyrusius naudotojus. Prisiminkime vieną iš tinkamumo (angl. usability) principų: neturi būti naudojami naudotojams nežinomi naudotojo sąsajos elementai. Kita vertus turime poreikį skirtingai žymėti skirtingų tipų nuorodas ir kūrėjai turėtų po truputį edukuoti interneto naudotojus bei pratinti juos prie naujo tipo elementų. Tačiau tai daryti reiktų labai atsargiai. Galbūt, visiems priimtina išeitis galėtų būti tokia – skirtingai pabraukti skirtingo tipo nuorodas, tačiau kiti teksto atributai (spalva, fono spalva, reakcija užvedus ir t. t.) turėtų likti visiškai vienodi. Rekomenduojamas derinys būtų toks:
- ištisine linija pabraukiamos standartinės nuorodos į kitus puslapius;
- punktyrine – nuorodas, kurių paspaudimas pakeičia turinį, bet neiššaukia viso puslapio perkovimo;
- taškine – nuorodas, ant kurių užvedus pele iššoka kontekstinė pagalba;
- kitų linijų pabraukimų ar net perbraukimų naudoti kol kas nerekomenduojama.
Papildomas išskyrimas
Dėl pabraukimo išsiaiškinome, tačiau kartais atsiranda poreikis išskirti kitus atvejus: puslapio atvaizdavimą naujame lange, nuorodą į kitos svetainės puslapį, nuorodą į dokumentus ir t. t. Anot tinkamumo principų, svetainės kūrėjai naudotojams turi pateikti kuo išsamesnę informaciją apie nuorodą, pvz. nuorodos antraštė turi vienareikšmiškai sakyti kas bus ją paspaudus (jokių „spauskite čia“). Kontekstą galima nurodyti taip pat ir ikonėlių pagalba. Galima būtų išskirti kelis tokių nuorodų tipus (surašyti pagal naudojimo pirmenybę):
- į PDF dokumentą arba kitas bylas;
- į puslapius, kurie atidaromi naujame naršyklės lange;
- į kitą svetainę;
- į e. pašto adresą, Skype, RSS ir panašius servisus;
- kiti atvejai.
Nuoroda gali turėti tik vieną ikonėlę, todėl svarbu atkreipti dėmesį į naudojimo pirmenybę. Pavyzdžiui, jei norite pateikti nuorodą į kitoje svetainėje esantį PDF dokumentą, kuris atsidarys naujam lange, pirmenybė teikiama PDF dokumento ikonėlei. Ikonų vaizdavimo vieta taip pat svarbi. Ikonėlės vaizduojamos prieš nuorodos tekstą, nuorodose nukreipiančiose į bylas, kitas svetaines,el. pašto adresą, Skype aplikaciją ir kt. panašius servisus. Ikonėlės vaizduojamos už nuorodos teksto, nuorodose nukreipiančiose į kitą svetainę, puslapius, kurie atidaromi naujam naršyklės lange.

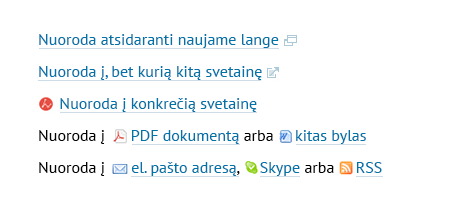
Ikonėlių naudojimo pavyzdžiai
Reziumė
- Jei nesate 120% tikri, kad nuorodų nereikia pabraukti, turite pabraukti visas iki vienos nuorodos.
- Atėjo laikas po truputį pratinti interneto naudotojus prie naujo tipo elementų: ištisine linija pabraukiamos standartinės nuorodos į kitus puslapius, punktyrine – nuorodas, kurių paspaudimas pakeičia turinį, bet neiššaukia viso puslapio perkrovimo, taškine – nuorodas, ant kurių užvedus pele iššoka kontekstinė pagalba. Kitų linijų pabraukimų ar net perbraukimų naudoti kol kas nerekomenduojama.
- Puslapio vaizdavimą naujame lange, nuorodą į kitos svetainės puslapį, nuorodą į dokumentus ir kt. geriausia žymėti ikona.
Naudinga
- Iconize Textlinks with CSS
- Hyperlink Cues with Favicons
- Why Your Links Should Never Say “Click Here”
Dar viena nuomonė
Nuorodos privalo skirtis nuo kito svetainės teksto. Jei Jūsų svetainės naudotojas negali atskirti, kur yra nuoroda į kitą turinio elementą, o kur tiesiog tekstas – derėtų susimąstyti. Nepamirškite, kad ne visi žmonės vienodai mato spalvas. Nors ir išskirsite nuorodą kita spalva, regos sutrikimų turinčiam žmogui ji vistiek gali nesiskirti nuo kito teksto.
Nepaisant įvairių siūlymų, kaip turime žymėti nuorodas, turime du fundamentalius dalykus, svarbius kiekvienam naudotojui: poreikis identifikuoti nuorodą tekste, bei noras žinoti kas nutiks, kai jis tą nuorodą paspaus. Visa kita, tėra šių dviejų paradigmų laikymosi pasekmė.
Nepamirškite, kad net ir toks smulkus turinio elementas kaip nuorodų frazės ar jų apipavidalinimas turi nemažą įtaką bendram naudotojo potyriui Jūsų svetainėje ar aplikacijoje. Skirkite tam šiek tiek laiko, kad tas potyris būtų malonus.

