
Design System by Justin Reyna
Goda Kindurytė, Vilniaus technologijų ir dizaino kolegijos absolventė, rašydama baigiamąjį darbą, apibendrino šaltinius apie dizaino sistemas ir atliko 4 interviu su ekspertais: Eriku Mališausku („Monetha“), Mantu Milkintu („NFQ Technologies“), Mykolu Puodžiūnu („Tesonet“), bei Dovydu Vyštartu („Wix“). Šis baigiamasis darbas tapo šios straipsnių serijos pagrindu.
Kadangi internetas ir toliau sparčiai keičiasi ir tampa vis sudėtingesnis, daugelis iš mūsų pradėjo sistemingiau taikyti dizainą.
Taigi, aptarkime dizaino sistemos pagrindus, kurias sudaro dizaino šablonai (angl. design patterns) ir dizaino praktikos. Anot Alla Kholmatova, dizaino šablonai yra pakartojami, daugkartinio naudojimo sąsajos dalys: nuo konkretaus ir funkcinio (pvz., mygtukų ir teksto laukų) iki aprašomojo pobūdžio (pvz., ikonografijos stilių, spalvų ir tipografijos).
Knygoje „Design Systems“ Alla Kholmatova teigia: „Interneto bendruomenėje nėra standartinio dizaino sistemos apibrėžimo, o žmonės vartoja terminą įvairiais būdais, pavyzdžiui kartais vietoje tokių sampratų kaip „stiliaus vadovas“ (angl. style guide) ar „šablonų biblioteka“ (angl. pattern library). Jei man reikėtų apibrėžti „dizaino sistema“ sampratą, tai būtų – tarpusavyje sujungtų šablonų (angl. patterns) ir bendrų dizaino praktikų visumą, kuri nuosekliai organizuojama, siekiant skaitmeninio produkto tikslų.“
Taip pat Alla Kholmatova apibrėžia ir kitas susijusias sampratas: „Šablonų biblioteka – priemonė, skirta fiksuoti, rinkti ir dalintis dizaino šablonais bei jų taikymo gairėmis. Šablonų bibliotekos kūrimas yra (geros) dizaino praktikos pavyzdys. Tradiciškai stiliaus vadovas orientuojasi į stilius, tokių kaip ikonografijos stiliai, spalvos ir tipografija, o šablonų biblioteka apima platesnį šablonų rinkinį“.
Kompanijos „Eightshapes“ steigėjas Nathan Curtis rašo: „Dizaino sistema nėra projektas. Tai produktas, aptarnaujantis kitus produktus. Dizaino sistemos sukuria puikius apčiuopiamus rezultatus, tokius kaip „gyvus“ stiliaus vadovus (angl. living style guides) arba dizaino resursų masyvus (angl. arrays of design assets). Dizaino sistemos kūrimas gali būti panašus į bet kokio kito dizaino projekto kūrimą. Viskas prasideda nuo ankstyvųjų koncepcijų ir vėliau tęsiasi iki sistemos išleidimo.“
Internete ir tarp dirbančiųjų šioje srityje vyrauja nemažai skirtingų dizaino sistemos apibrėžimų, todėl ekspertų iš Lietuvos buvo paprašyta atsakyti, kaip jie apibrėžia dizaino sistemos sampratą:
Dizaino sistema yra pakartotinai naudojamų komponentų rinkinys, vadovaujantis aiškiais standartais, užtikrinantis nuoseklumą ir ryšį tarp įvairių produktų grupių, siekiant sutrumpinti produkto kūrimo ciklą (nuo idėjos iki įgyvendinimo).
Dizaino sistemos yra pagrįstos semantiniais ir moduliniais metodais, kurie susideda iš:
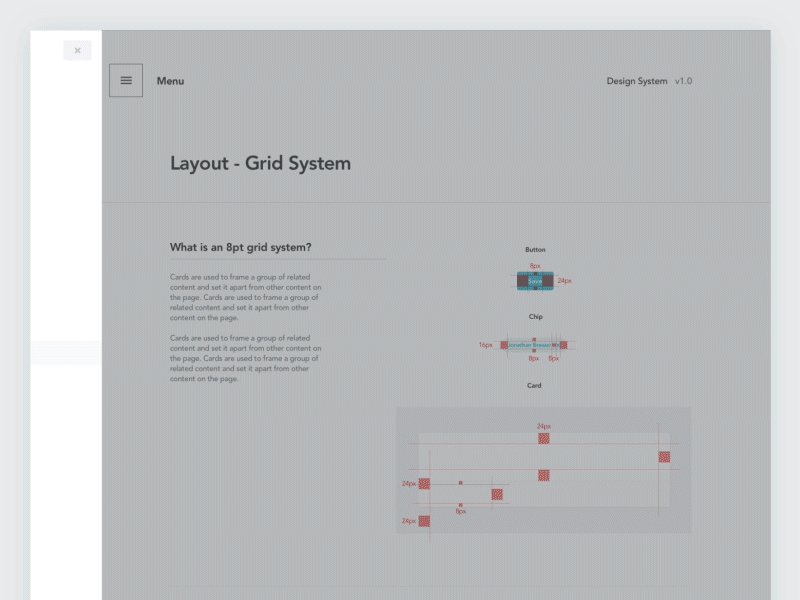
- dizaino pagrindų – tipografijos, spalvų, grid’o, ir pnš.;
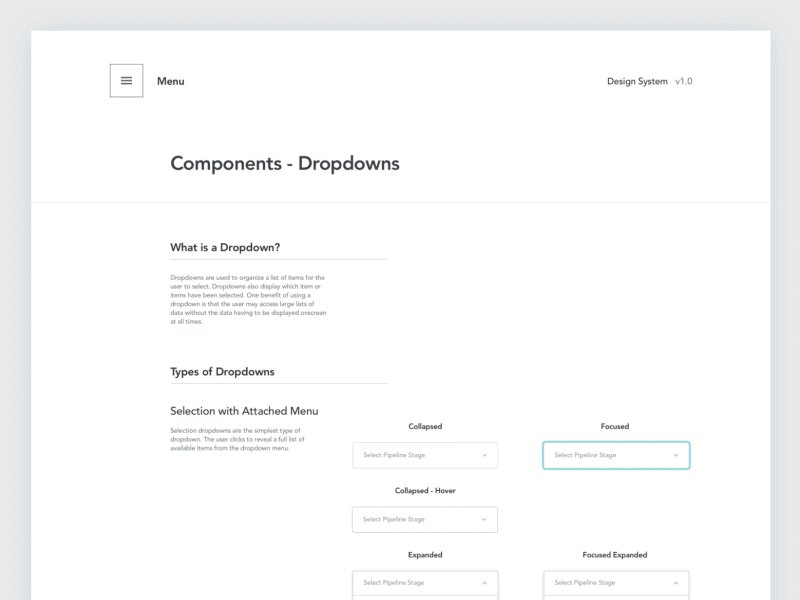
- UI bibliotekos – „primityvų“, elementų, komponentų, pattern’ų, mikro interakcijų ir pnš.;
- metodų – kaip pasiekti nuoseklius ir geriausius rezultatus naudojantis dizaino sistemomis (produktas + dizainas);
- kodo bazės – suprogramuotų komponentų ir metodologijos, siekiant greitai ir nuosekliai kurti produktą.
– Dovydas Vyštartas
Įdomų apibūdinimą parinko Erikas:
Dizaino sistema, tai tarsi tam tikro brand’o (angl. prekės ženklas) vizualinė „kalba“, kuria turi „kalbėti“ ir „susikalbėti“ visi brand’o produktai.
– Erikas Mališauskas
Mantas plačiau paaiškino savo poziciją ir net šiek tiek užbėgo į priekį:
Dizaino sistema, kaip sąvoka, yra save paaiškinanti. Dizainas, pats savaime, ir yra sistemingas darbas: tiek pats procesas, tiek ir jo laikymasis. Dizainas nėra vien tik estetika, bet produkto visuma. Kaip jis veikia, kaip naudotojų sąsaja komunikuoja, kalba su naudotoju. Efektyvus produkto resursų panaudojimas yra vienas iš kertinių dizaino sistemų privalumų, bet ne vienintelis. Tai ne tik leidžia produktui taupyti savo resursus, bet ir išlaiko naudotojų sąsajos vientisumą, nesukuria papildomo triukšmo. (Tai šią sistemą komplektuojasi patys dizaineriai?) Ir taip, ir ne. Dizainerio rolė dirbant prie dizaino sistemų yra kuruoti ir prižiūrėti tikslingą jų kūrimą. UI dizainas – vizualinė kalba, kuria produktas kalba su naudotoju. Prie viso šito pridėkime dar komandą, kuri dirba prie produkto (projektų vadovai, front-end ir back-end programuotojai, įvairūs stakeholderiai ir t.t.) ir jau gauname nemažą naudotojų, kurie galimai tą patį sistemos elementą vadina skirtingai, miksą. Kad išvengti nesusipratimų, dirbant prie produkto, bendra kalba yra apibrėžiama dizaino sistemomis. (Tai galima tvirtinti, jog galima išvengti chaoso kūrybiniame procese?) Be abejo. Kiekvieną kartą, kai išvengiame blogai suformuluotos užduoties, sutaupome potencialiai sugaištą laiką dirbant prie ne to objekto. Kiekvieną kartą, kai galime tikslingai pernaudoti elementą iš jau esančios dizaino bibliotekos, sutaupome ne tik darbinių valandų, bet ir neužkemšame naudotojų atminties naujiems elementams atsiminti. Visi šie faktoriai ne tik daro darbą našesnį, bet ir produktą patrauklesnį.
– Mantas Milkintas
Mykolas neturėjo unikalaus apibrėžimo, todėl pasiūlė vadovautis kitų autorių apibrėžimais.
Unikalaus apibrėžimo neturiu. Gana gilus ir aiškus straipsnis, paaiškinantis prasmę ir kuo dizaino sistemos skiriasi nuo style guide’ų (angl. stiliaus vadovas) – „Guide to Design Systems“. Dar vienas straipsnis, kuris man buvo intro į sistemas – „Building a visual language“.
– Mykolas Puodžiūnas
Nagrinėjant šaltinius bei ekspertų interviu, susidaro įspūdis, jog dizaino sistema turi nemažai skirtingų apibrėžimų, kurie reiškia tą patį. Tai pat, sąvoka nėra iki galo nusistovėjusi dar ir dėl to, jog tai yra pakankamai naujas dalykas interneto technologijų srityje.
UX entuziastas Will Fanguy gan glaustai ir aiškiai apibrėžia nagrinėjamą sampratą: „Dizaino sistema yra pakartotinai naudojamų komponentų rinkinys, vadovaujantis aiškiais standartais, kurie gali būti surinkti kartu, siekiant sukurti bet kokį skaičių programų.“ Paskutinis apibūdinimas yra ganėtinai konkretus ir aiškus, ypač norint apibūdinti žmogui, kuris nėra tiesiogiai susijęs su internetinėmis technologijomis.
